Overview
LiveEditor is a real-time collaborative document editor that allows users to create, share, and collaboratively edit documents in real time. The platform offers a smooth and intuitive editing experience, supporting features like threaded comments, document versioning, and presence indicators to enhance collaboration and user engagement.
Links
- Live Page: LiveEditor Live
- GitHub Repository: View on GitHub
Technical Implementation
Tech Stack
- Frontend: Next.js 15 (App Router), React 19, TypeScript, Tailwind CSS, ShadCN UI for UI components
- Real-Time Collaboration: Liveblocks for multi-user editing, presence tracking, and document versioning
- Text Editor: Lexical for lightweight and extensible document editing
- Authentication: Clerk for user authentication and access management
- Error Tracking: Sentry for performance monitoring and error tracking
- Cloud Storage: Vercel for hosting the application and document storage
Architecture & Development Insights
- Liveblocks Integration: Implemented Liveblocks for real-time collaboration, allowing multiple users to edit documents simultaneously while tracking their presence and interactions. This provided new insights into optimizing live document updates, notifications, and thread-based comments.
- Lexical Editor: Integrated Lexical as the document editor, offering a flexible, lightweight text editing experience with rich text capabilities.
- Authentication & Access Control: Implemented Clerk for user authentication, enabling seamless sign-in and access control for shared documents.
- Frontend Performance Optimization: Ensured that document updates, presence indicators, and comments load efficiently by optimizing Liveblocks interactions and reducing unnecessary re-renders.
User Experience (UX)
Target Audience
- Collaborative Teams: Groups looking to work together in real time on documents, whether for writing, editing, or feedback.
- Content Creators: Writers, editors, and other creators who need an efficient platform for drafting and sharing documents.
- Developers: Those looking for inspiration or guidance on building real-time collaborative apps using modern tools like Liveblocks, Clerk, and Next.js.
Key Features
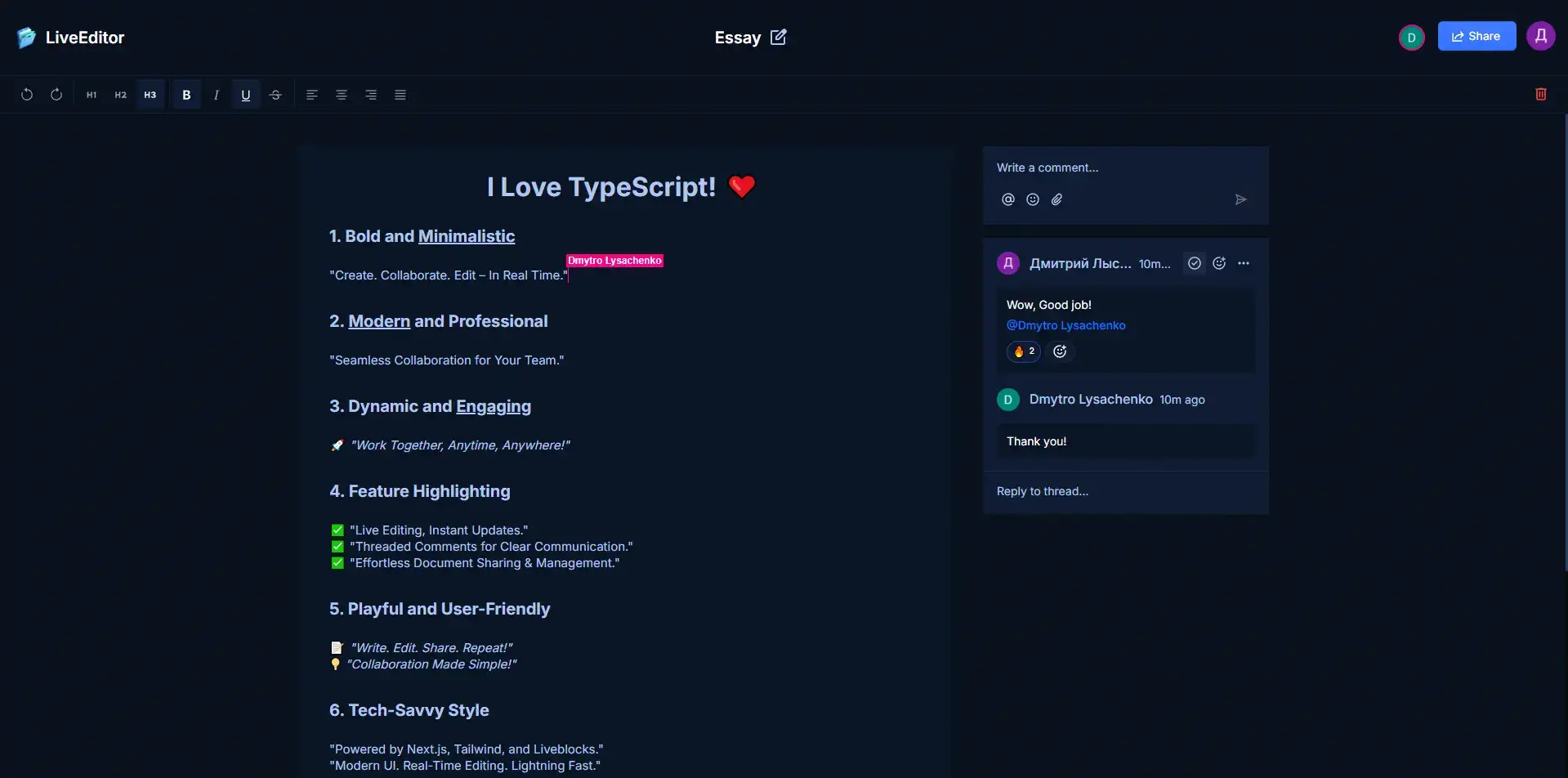
- Real-Time Editing: Multiple users can edit documents simultaneously, with live updates and minimal latency.
- Threaded Comments & Discussions: Users can leave comments on specific parts of a document, supporting discussions within a shared workspace.
- Document Versioning: Track document revisions, revert to previous versions, and maintain a reliable history of changes.
- Presence Indicators: See who is currently editing the document and where they are making changes in real-time.
- Notifications & Activity Updates: Users receive live notifications for mentions, replies, and document edits.
- Access Control: Users can invite collaborators with different permissions (view or edit), providing fine-grained access control.
- Responsive Design: The app is fully responsive, ensuring a consistent experience across devices, from desktops to mobile.
Challenges & Learning Experiences
Implementing Liveblocks for Real-Time Collaboration
- Problem: Enabling seamless real-time collaboration with minimal latency.
- Solution: Integrated Liveblocks, allowing multi-user editing, live presence tracking, notifications, and document versioning. This was my first time working with Liveblocks, and it provided deep insights into managing WebSocket connections and optimizing real-time data synchronization.
Using Lexical as a Rich-Text Editor
- Problem: Finding a lightweight yet powerful editor that supports real-time collaboration.
- Solution: Implemented Lexical, a modular text editor optimized for performance. This required learning its API to support custom formatting, rich-text features, and integration with Liveblocks for real-time updates.
Authentication & Role-Based Access with Clerk
- Problem: Managing user authentication and controlling access to shared documents.
- Solution: Used Clerk to implement a secure, scalable authentication system, enabling users to sign in, invite collaborators, and control document permissions dynamically.
Handling Notifications & User Activity Tracking
- Problem: Keeping users informed about document updates, new comments, and mentions.
- Solution: Leveraged Liveblocks’ notification system to implement real-time alerts for document changes and user interactions, ensuring an engaging collaboration experience.
Error Handling and Performance Monitoring
- Problem: Ensuring application stability during collaborative sessions, especially with multiple users.
- Solution: Integrated Sentry for real-time error tracking and performance monitoring, helping identify issues and optimize the app for a smooth user experience.
Conclusion
LiveEditor was an exciting project that helped me deepen my expertise in real-time collaboration, WebSockets, and building high-performance, interactive web applications. Learning and implementing Liveblocks for live editing, Lexical for text processing, and Clerk for authentication expanded my technical skill set in building collaborative platforms.
Future improvements include:
- Enhanced commenting and threaded discussions with richer media support
- Integrating version control systems (e.g., Git-style) for document edits
- Introducing notifications for comments and document changes